Sprii Shoppables
Shoppables provide an efficient way to group and display shoppable videos in a compact format. They work similarly to regular galleries but are optimized for product-focused content.
The Sprii Shoppables Element
To add shoppable content to your website, create a div element with the class sprii-shows-gallery and set data-sprii-mode="shoppables". You can use additional data attributes to filter and customize the content. Here's a show-all example:
html
<div
class="sprii-shows-gallery"
data-sprii-mode="shoppables"></div>Here is a filtered example:
html
<div
class="sprii-shows-gallery"
data-sprii-shoppables-tags="clothes,outdoor,accessories"
data-sprii-mode="shoppables"></div>Data properties
The shoppables gallery supports all the standard gallery properties plus these additional attributes:
| Id | Possible values | Description |
|---|---|---|
| handles | comma-separated handles | Filter content by specific product handles |
| shoppables-tags | comma-separated tags | Filter content by tags assigned to shoppable videos |
| display-options | allow-wrap:true, allow-wrap:false (default) | Controls if groups wrap or scroll horizontally when overflowing the container |
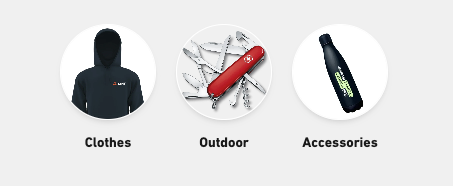
Example Implementation
The result can look like this: 
You can also see it in action here: https://shopifydemo.sprii.io/